| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 8393 합
- 배열 최대값 최소값
- 넥사크로
- Gabia
- tomcat9
- 백준 문자
- 25304 영수증
- mybatis update 오류
- nexacro
- 백준 25314
- 2739 구구단
- 9498 시험성적
- 백준
- 백준10171
- 백준10172
- 배열 최대 최소
- 자바
- update 오류
- 지도 이미지
- 백준 개수 세기
- 백준 9086
- allowMultiQueries
- 자바 최대 최소
- 1330 두 수 비교하기
- 백준 사분면
- 톰캣9
- 문자 9086
- 2753 윤년
- 10172 개
- 백준 영수증
- Today
- Total
두두의 메모
목록 페이지 작업과 includes하기 본문
1. 목록 페이지 작업과 includes하기
- 스프링 MVC의 JSP를 처리하는 설정은 servlet-context.xml에 아래와 같이 작성되어 있다.
<resources mapping="/resources/**" location="/resources/" />
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
</beans:bean>- 화면 설정은 ViewResolver라는 객체를 통해서 이뤄진다.
- 4번째 줄을 보면 '/WEB-INF/views' 폴더를 이용하는 것을 알 수 있다.
책의 예시)
게시물 리스트의 URL은 '/board/list'이므로 최종적인 '/WEB-INF/views/board/list.jsp'가 된다.

list.jsp의 소스는 아래와 같다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>List Page</h1>
</body>
</html>- list.jsp가 정상적으로 URL처리가 되는지 확인하기 위해 Tomcat으로 실행해서 확인해보자.
- <h1>List Page</h1>이라고 되어있으니 화면에는 ListPage라는 글자가 떠야할 것이다.
- Tomcat은 절대경로 '/'를 지정한 후에 실행했다.
- 'http://localhost:8080/board/list'가 정상적으로 호출되는지 확인해보자.
- 아래 사진과 같은 화면이 뜬다면 정상적으로 호출 된 것이다.

2. SB Admin2페이지 적용하기
1. BootStrap을 이용해서 웹 디자인을 사용한다.
https://startbootstrap.com/theme/sb-admin-2
SB Admin 2 - Free Bootstrap Admin Theme - Start Bootstrap
Like our free products? Our pro products are even better! Go Pro Today!
startbootstrap.com
- 다운로드 후 압축을 풀어서 사용하면 된다.
2. SB Admin2페이지 적용하기
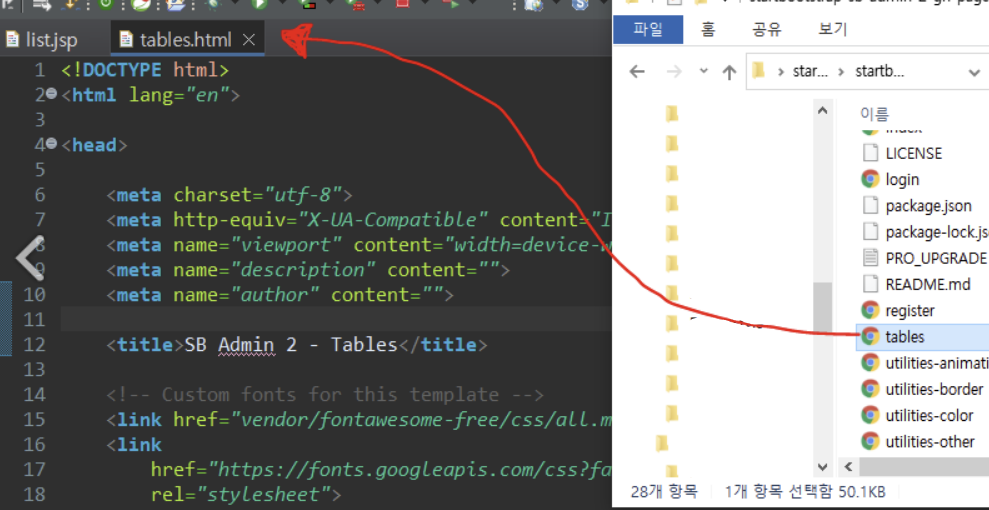
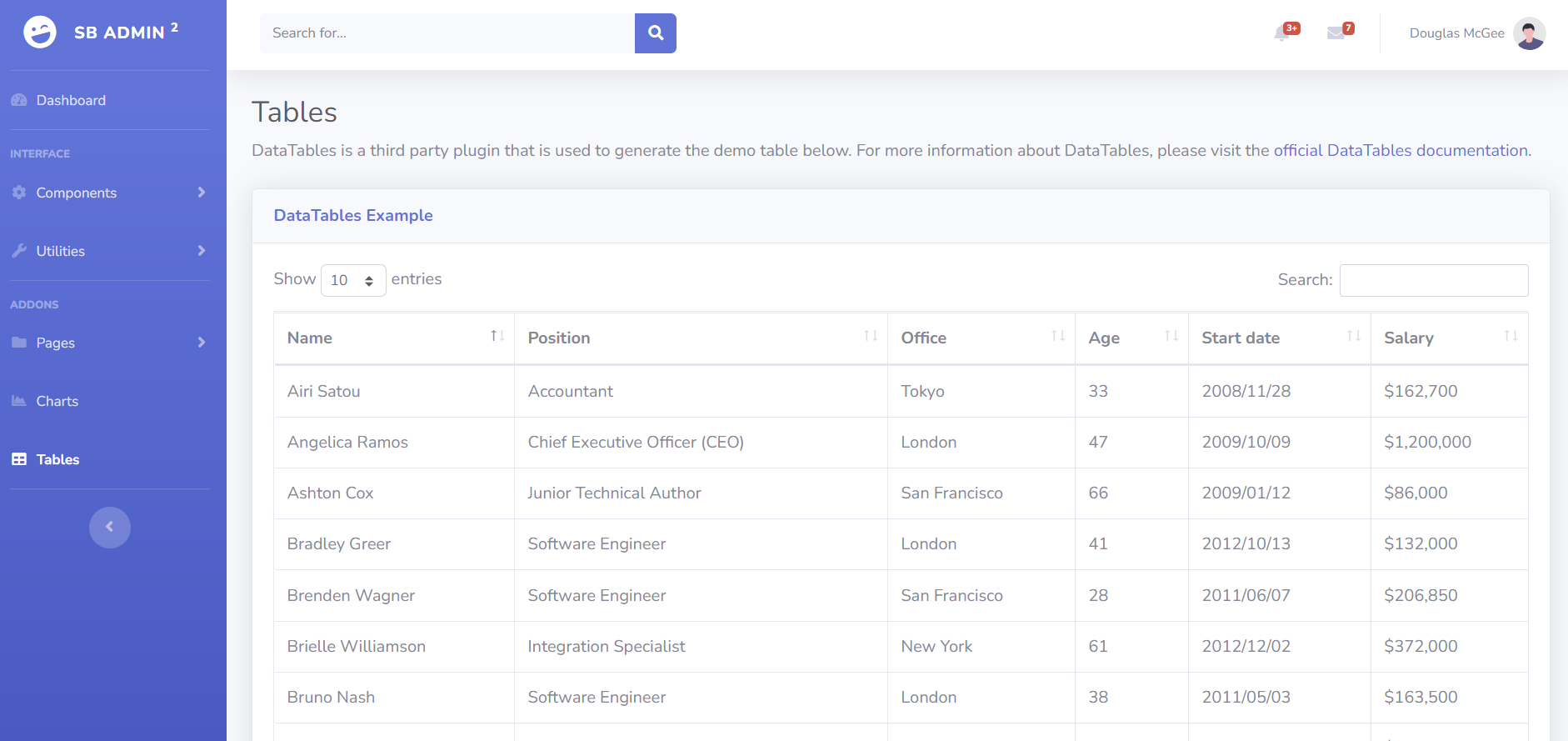
정상적으로 '/board/list'페이지가 동작하면 SB Admin2의 pages폴더에 있는 tables.html의 내용을 list.jsp의 내용으로 그대로 복사해서 수정하고 실행한다.

- Q. tables.html의 내용을 어떻게 list.jsp에 복사하나요?CSS 등이 완전히 깨진 상태이므로 텍스트만 출력되는 모습을 볼 수 있습니다!

SB Admin2의 CSS의 경로는 'http://localhost:8080/vendor/bootstrap/css/bootstrap.min.css'경로이므로 현재 프로젝트에서는 제대로 서비스될 수 없습니다.
3. CSS, JS등 파일 resources경로에 지정하기
CSS나 JS파일과 같이 정적인 자원들의 경로를 'resources'라는 경로로 지정하고 있습니다.
servlet-context.xml에 보면 아래와 같은 소스가 있는 것을 볼 수 있습니다.
<resources mapping="/resources/**" location="/resources/" />
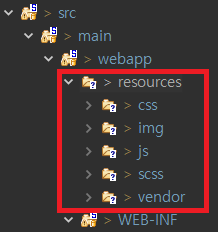
SB Admin2의 압축을 풀어둔 모든 폴더를 프로젝트 내 webapp밑의 resources폴더로 복사해 넣습니다.

- 파일들을 resources경로로 넣어도 아직은 페이지에서 경로를 수정하지 않았기 때문에 문제가 생기는 것은 동일합니다.
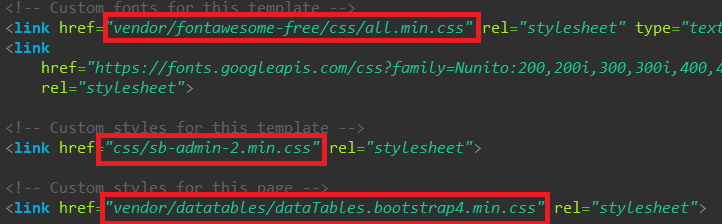
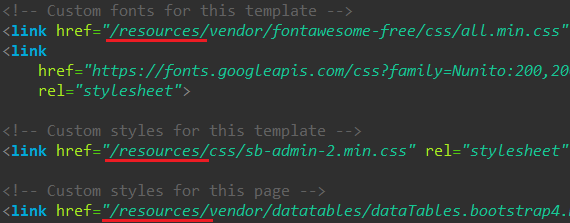
list.jsp파일에서 CSS나 JS파일의 경로를 '/resources'로 시작하도록 수정합니다.
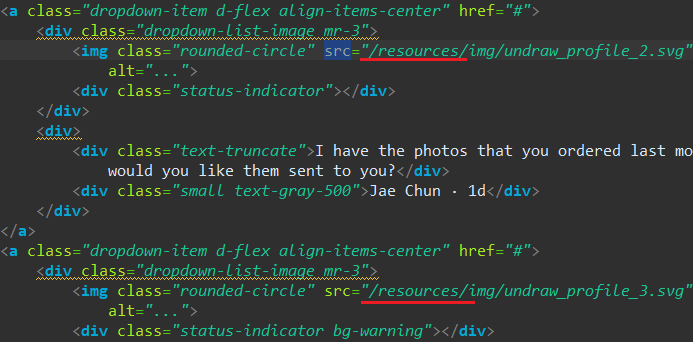
빨간색 네모부분의 앞쪽에 '/resources/'를 추가하면 됩니다.
(수정 전)

(수정 후)

이미지, js 등에도 연결을 해줘야 합니다!
F4를 눌러서 src를 찾아보면 /img/.... 나 /vendor/....가 나올건데
그것들 앞에도 /resources/를 붙여줍니다.

(결과)

3. includes 적용
JSP를 작성할 때마다 많은 양의 HTML 코드를 이용하는 것을 피하기 위해 JSP의 include지시자를 활용해서 페이지 젲ㄱ 시에 필요한 내용만을 작성할 수 있게 사전에 작업을 해야 합니다.
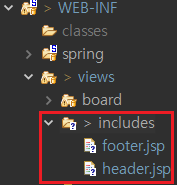
현재 프로젝트 views 폴더에 includes폴더를 만들고
header.jsp와 footer.jsp를 선언합니다.

- header.jsp 적용
header.jsp는 페이지에서 핵심적인 부분이 아닌 영역 중에서 위쪽의 HTML 내용을 처리하기 위해서 작성합니다.
- list.jsp에서 <!DOCTYPE html>부터 <!-- End of Topbar -->까지 복사(361줄 나왔습니다.)합니다.
- header.jsp에 붙여넣습니다.
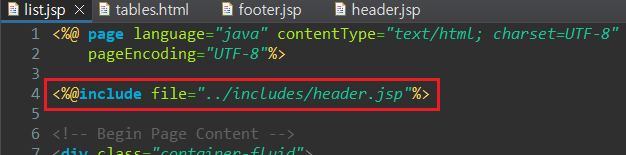
- list.jsp 위쪽에 <%@include file = "../includes/header.jsp"%>를 넣습니다. (아래 사진 참고)

- 다시 브라우저에 가서 화면이 깨지지 않는지 확인해봅시다. 깨지지 않는다면 성공!
- footer.jsp 적용
- <!-- End of Main Content --> 위의 </div>부터 마지막까지 복사합니다.
- footer.jsp에 붙여넣습니다.
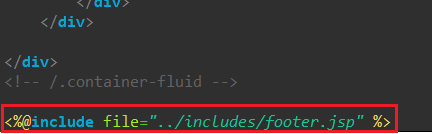
- header.jsp와 마찬가지로 list.jsp에 <%@include file="../includes/footer.jsp" %>를 넣습니다.

- 다시 브라우저에 가서 화면이 깨지지 않는지 확인해봅시다. 깨지지 않는다면 성공!
- jQuery라이브러리 변경
footer.jsp의 상단에 있는 jquery.min.js파일의 <script>태그를 제거합니다.
<script src="/resources/vendor/jquery/jquery.min.js"></script>
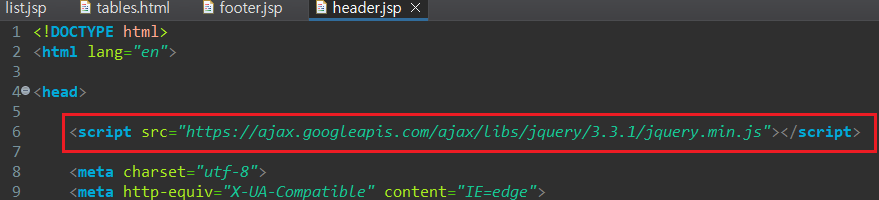
header.jsp에 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>를 붙여줍니다.

'spring' 카테고리의 다른 글
| [mybatis 오류] List<?> 다중 update에서 오류 발생 (0) | 2023.04.30 |
|---|---|
| Github에 이클립스 프로젝트 올리기 (0) | 2022.03.27 |
| log4jdbc-log4j2설정 (코드로 배우는 스프링 웹 프로젝트) (0) | 2022.03.13 |
| MyBatis와 스프링 연동하기(코드로 배우는 스프링 웹 프로젝트) (0) | 2022.03.13 |
| eclipse에 스프링 플러그인 설치 (0) | 2022.03.07 |



