자바스크립트
데이터 입력하면 아래에 입력한 데이터 붙이기
두두(DoDu)
2022. 3. 14. 09:46
반응형
데이터 입력하면 아래에 입력한 데이터 붙이기
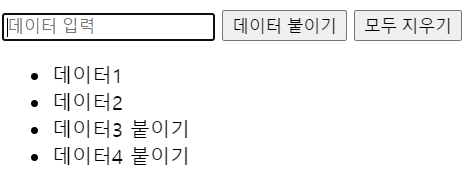
- text박스에 데이터를 입력하고 [데이터 붙이기]버튼을 누르면 아래에 입력한 데이터가 붙여지도록 구현한다.
- [모두 지우기]버튼을 누르면 아래 입력된 데이터들이 지워진다.
1. 테스트환경 구현
<input id="attachData" type="text" placeholder="데이터 입력" />
<button onclick="attach()">데이터 붙이기</button>
<button onclick="remove()">모두 지우기</button>
<ul id="dataList">
<li>데이터1</li>
<li>데이터2</li>
</ul>
2. <script>에 함수 구현
<script>
function attach() {
let txt = $('#attachData').val() //id값이 attachData인것의 데이터 값을 txt에 저장
let temp_html = `<li>${txt}</li>` //${txt}는 내가 입력받은 데이터가 들어간다.
$('#dataList').append(temp_html) //id값이 dataList인 곳에 append해준다.
}
function remove() {
$('#dataList').empty() //empty()를 이용해서 id가 dataList인 것의 데이터를 비운다.
}
</script>
※ ''(작은따옴표)가 아님!! ``이다. ``는 shift안누른 물결(~)을 치면 된다.
반응형